「!」を入力してもEmmet自動補完が出てこなくなった

今日もいつもどおりにパソコンを開きVSCodeを立ち上げてindex.htmlを新規作成。
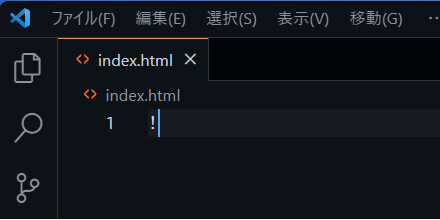
先頭行に「!」を入力。・・・シーン。あれ?「<!DOCTYPE html>なんちゃら」って長いコードが自動補完で出てこないんだけど(^^?
あれ?拡張子は間違ってないし、言語モードもHTMLだよね。
昨日なにか悪いことしたっけ・・・。
いろいろとググってみるけどなかなか回答が見つけられない・・・。
そんな時には、とりあえずこれを入力
VS Codeのバージョン1.69.0以降では、「!」を入力しても「<!DOCTYPE html>~</html>」までの12行ほどの補完値が出てこなくなっているようです。
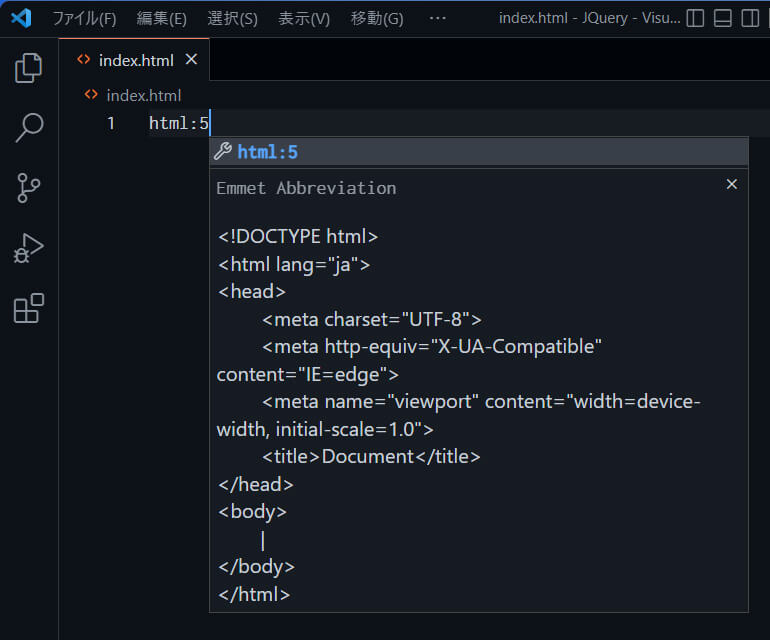
VSCodeの画面で以下のように入力すると、今までと同じ自動補完が出てきますよ♪
これで解決!
- html:5 と入力する
- EnterキーまたはTabキーを押して確定する

おわりに
突然の出来事で驚いたので、困っている方の助けになればと思いました(^^)