編集したいファイルがすぐに開けない
たくさんのファイルを同時にひらいてあれこれ編集することってありますよね。
CSSファイルをこう書き換えて・・・HTMLファイルはこう。データベースのファイルは・・・あれ?タブが隠れちゃってるよ~。どこ行った~・・と一覧から探す。
よくありました。なにげに手間がかかります。
そういう時にはファイルタブの多段表示がオススメです。
WrapTabsの設定を変更する
調べていると難しい方法が出てきたので絶望したのですが、簡単な方法が見つかりました!!
チェックボックスをオンにするだけなので、あなたもすぐにできますよ♪
ちなみに、難しい方法はこんな感じ。
→「Custom CSS and JS」プラグインをインストール+設定ファイル(settings.json)を編集
解決!
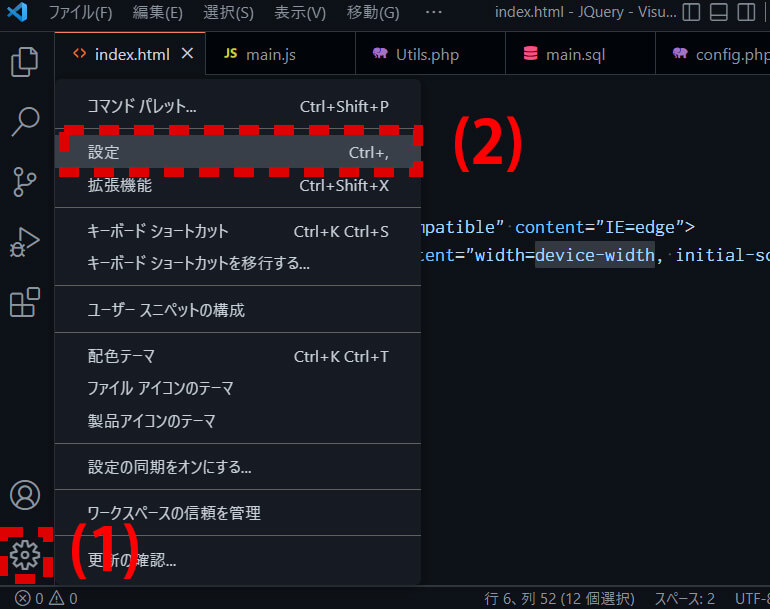
- 設定画面を開く
「管理」→「設定」をクリック(「Cntl」+「,」でもOK) - 設定項目を探す
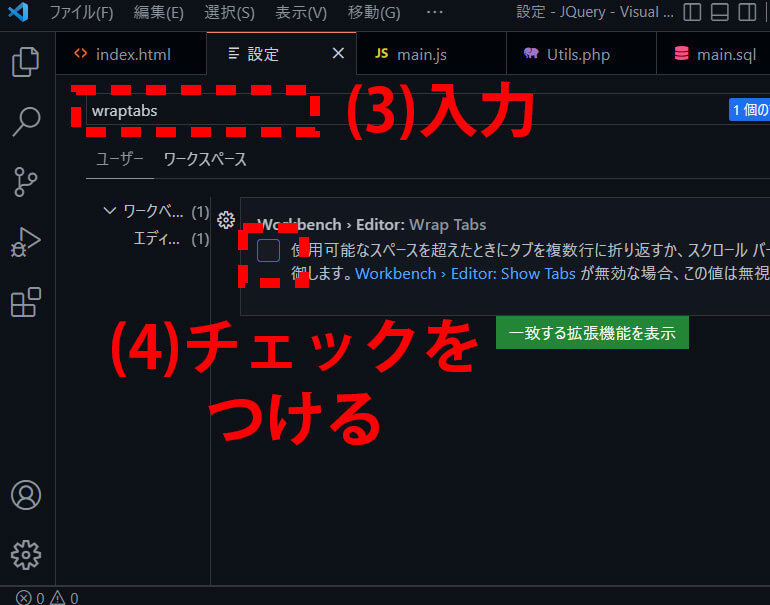
一番上の検索ボックスに「wraptabs」と入力する - 設定を変更する
WrapTabsのチェックボックスをオンにする


↓ファイル名タブが多段表示になりました♪

おわりに
ちょっと設定を変更するだけで、ストレスは激減しました!
皆様のお役に立てると嬉しいです(^^)